Đây là bước cuối cùng trong loạt bài hướng dẫn quy trình thiết kế web, sau khi đã có được layout web bằng photoshop thì các bạn tiến hành chuyển nó thành file HTML hoàn chỉnh. Ở đây mình sử dụng chủ yếu là CSS để thực hiện, với 1 bài viết thì không thể nào nói hết được, do đó, mình giới thiệu đến các bạn những bài hướng dẫn chuyển từ PSD sang HTML của các designer trên thế giới. Hy vọng sẽ hữu ích cho các bạn!
- The Design Lab: PSD Conversion

- From PSD to HTML, Building a Set of Website Designs Step by Step

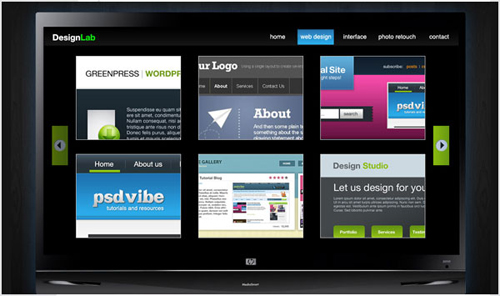
- Coding: Design Lab TV Styled Layout

- PSD to CSS/HTML in Easy Steps – Part 1

- Slice and Dice that PSD

- Converting a Photoshop Mockup: Part Two, Episode One

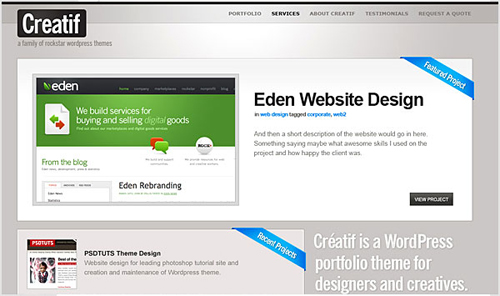
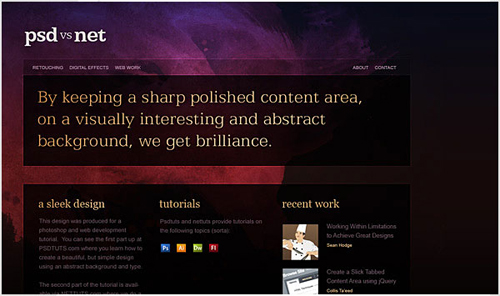
- Build a Sleek Portfolio Site from Scratch

- Portfolio Layout – Learn To Code It

- Converting a Design From PSD to HTML

- How to Convert a PSD to XHTML

- How to Convert PSd to Html

- Creating a CSS Layout from scratch

- PSD > HTML/CSS

- Encoding a Photoshop Mockup into XHTML & CSS

- Css Template Tutorial

- Portfolio Layout 4: The Code

- Tutorial Coding a Layout

- Converting a Photoshop Mockup

- Killer site – From Illustrator to Xhtm to Drubal

- From PSD to HTML

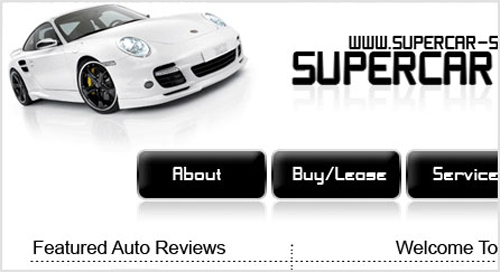
- Coding a Car Sales Layout