Mỗi người chúng ta, sau khi làm ra được 1 trang web cho mình hoặc khách hàng, ai cũng háo hức khởi chạy nó. Do sự nôn nóng, háo hức đó, chúng ta thường dẫn đến việc chúng ta bỏ qua một vài bước mà lẽ ra nó rất hữu ích cho trang web của chúng ta. Nay mình tình cờ dạo web, thấy bài viết này trên trang https://creativenerds.co.uk, đọc thấy có vẻ hay nên dịch lại và post lên đây cho mọi người cùng đọc.
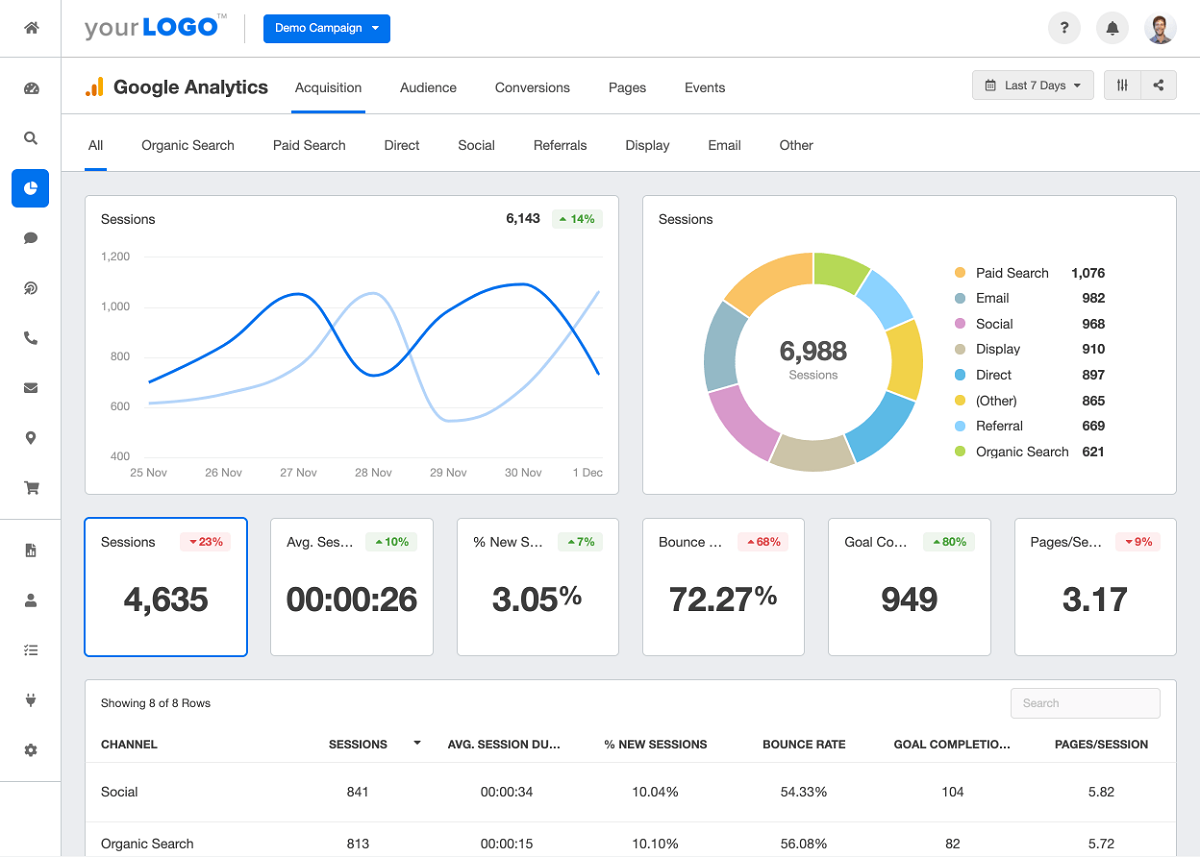
Thiết lập Google Analytics:
Google Analytics theo mình được biết là một hệ thống phân tích đầy đủ và rất dễ sử dụng. Nó giúp ta theo dõi được tốc độ tăng trưởng của website, lượng khách truy cập theo từng ngày, từng tháng, từng năm, những keyword mà người đọc đã sử dụng để tìm ra web mình, kể cả những nguồn mà họ đã thông qua để đi tới web của mình, v.v… Theo mình thì đó là phần mềm anylictical tốt nhất mà các bạn nên sử dụng.
Kiểm tra Browser
Hiện nay có rất nhiều Browser được mọi người sử dụng như là Google Chrome, Firefox, Opera, Internet Explorer, v.v… Tùy sở thích, mục đích sử dụng mà mọi người sử dụng trình duyệt nào cho phù hợp. Do vậy, bạn phải chắc chắn rằng website của bạn có thể hiển thị đầy đủ và chính xác trên mọi trình duyệt. Hiện nay mình thấy có rất nhiều trang chỉ hiển thị đẹp trên Firefox hay Google Chrome, khi duyệt bằng IE hay những trình duyệt khác thì nó hiển thị khác hẳn. Điều này có thể gây bất lợi, làm giảm lượng khách truy cập đến website bạn.
Kiểm tra trên Điện Thoại Di Động (Mobile)
Với công nghệ hiện nay, rất nhiều người sở hữu cho mình những chiếc điện thoại cao cấp, những chiếc smart phone có thể duyệt web ở bất cứ nơi đâu mà họ muốn. Hầu hết các nhà thiết kế web đều tạo ra một phiên bản di động của trang web để người dùng có thể dễ dàng xem website của họ trên điện thoại di động một cách chính xác, nhanh chóng và ít chi phí nhất. Đây là một cách hoàn hảo để đảm bảo trang web hiệu quả cho người dùng.
Một trang lỗi 404
Có thể bạn không biết rằng trang web của bạn có một liên kết bị hỏng, hoặc có thể hiện tại không có, nhưng tương lai bạn không chắc chẳn được là sẽ hoàn toàn không có một liên kết nào bị phá vỡ trong hệ thống trang web của bạn. Do đó, một trang báo lỗi 404 là điều thật sự cần thiết. Nó có thể là một điều hướng nhỏ, giúp người dùng biết được rằng website của bạn hiện vẫn đang được duy trì nhưng họ đang đi vào một liên kết không tồn tại hoặc đã bị phá vỡ, bạn có thể giúp người dùng định hướng lại và tìm được chính xác cái họ muốn thông qua trang 404.
Meta Description
Đối với mỗi trang trong trang web của bạn, cần có meta description cho từng trang và các từ khóa (keyword). Điều này sẽ giúp cho các công cụ tìm kiếm như google, bing, yahoo, v.v.. dễ dàng định vị trang web của bạn và hiển thị nó đúng với những gì mà người dùng đang sử dụng để tìm kiếm. Nó sẽ giúp bạn có thêm được một lượng truy cập đáng kể.
Fav Icon
Đa số người thiết kế web đều quên hoặc bỏ qua Fav Icon. Tuy nhiên, nó thật sự cần thiết, bởi vì fav icon có thể được coi là một logo, một thương hiệu cho trang web của bạn. Nó không hiển thị trên trang web, mà nằm ở phía trên thanh menu của trình duyệt. Đối với những người có thói quen mở rất nhiều trang web cùng một lúc, khi đó trên trình duyệt của họ sẽ xuất hiện rất nhiều tab. Đối với một lượng tab lớn như vậy, họ sẽ rất khó để đọc tên của từng trang web, và sẽ không biết được tab nào là trang web của bạn. Lúc này fav icon chính là cái giúp họ dễ dàng nhận biết đâu là trang web của bạn giữa một rừng tab như vậy.
Sitemap
Thêm sitemap vào thư mục gốc trong trang web của bạn sẽ giúp bạn có được chỉ mục của các công cụ tìm kiếm. Điều này giúp các công cụ tìm kiếm dễ dàng hệ thống từng phần trong website, và sẽ giúp bạn có một lượng truy cập đáng kể.
Valid HTML
Valid HTML chỉ đơn giản là HTML cơ bản đã được kiểm tra tính hợp lệ của W3C. Trang web có Valid HTML làm cho nó dễ dàng hiểu HTML code. Valid HTML cũng là thể hiện tính chuyên nghiệp cho trang web và cũng để tối ưu hóa cho các bộ máy tìm kiếm (SEO).