Quy Trình Thiết Kế Web – Part 3: Content Overview
Ở những bài viết trước, các bạn đã có tất cả nội dung survey và sitemap của trang web muốn thực hiện. Đến lúc này có lẽ các bạn cũng đã hình dung ra được trang web của mình sẽ như thế nào. Nếu là bạn, ở bước tiếp theo này bạn sẽ làm gì?
Đối với một website có giao diện đẹp, màu sắc bắt mắt, nội dung thú vị, cách sử dụng dễ dàng sẽ gây ấn tượng với người truy cập, từ đó họ sẽ còn trở lại thăm web của bạn nhiều lần nữa. Vì vậy, bước này là bước giúp bạn hình thành nên diện mạo trang web của bạn, kết hợp các yếu tố hình thành nên trang web lại với nhau một cách chặt chẽ và hiệu quả nhất.
Nếu bạn nghĩ đây là lúc bạn bắt đầu với Photoshop, Illustrator hay Fireworks? Có lẽ là không, hay ít ra là không nếu bạn muốn có nhiều hơn 1 ý tưởng cho trang web. Ngay lúc này đây, một tờ giấy trắng và cây bút chì là thứ cần thiết để bạn tập trung vào thiết kế mà không bận tâm đến những công nghệ đằng sau nó. Thực tế, nếu bạn phác thảo ra nhiều ý tưởng trên giấy trong 10 phút thì bạn cũng sẽ layout trên máy được như thế.
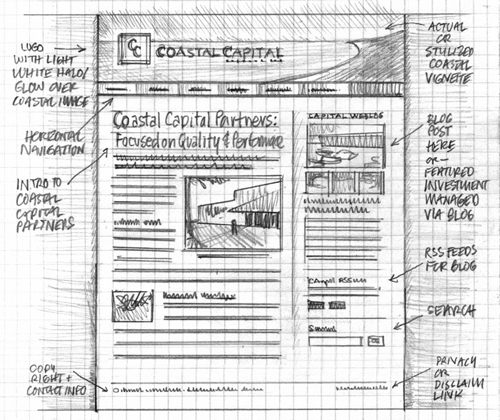
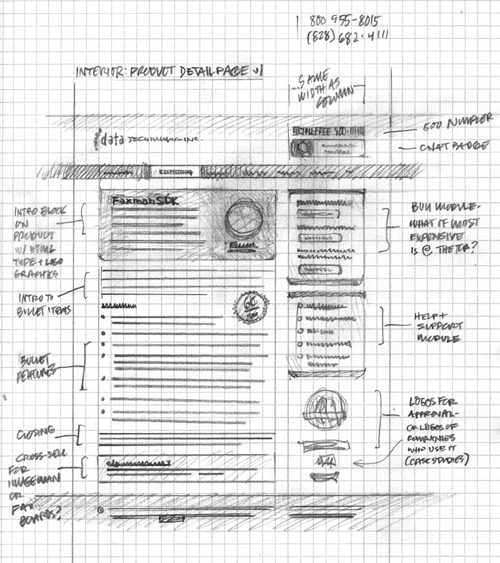
Dựa trên thông tin của bản survey, thông tin về sitemap, bây giờ bạn cần phác thảo ra các khu vực cần thiết cho web của bạn. Vì thế, mục đích của phần Content Overview này là một bản phác thảo mô tả chi tiết của một trang web. Khi này chưa sử dụng hình ảnh và text thật mà chỉ thực hiện những đường nét phác thảo (wireframe) để tượng trưng cho vị trí các yếu tố. Nơi bạn sẽ đặt logo, navigation, main content, sidebar và footer? Làm thế nào để chúng có mối quan hệ chặt chẽ với nhau?
Cách thực hiện :
Thực hiện trên trang giấy.
Header (tiêu đề)
Tên khách hàng
Tên trang
Số tham chiếu
Tên file
Phiên bản (version)
Ngày/ tháng
Wireframe
Phác thảo tỉ lệ trang màn hình
Kích thước tùy thời điểm màn hình thông dụng
Mô tả
Thông thường, hầu hết các trang web có những phần sau :
Containing Block
Mỗi trang web đều có một container (wrapper). Bạn có thể hiểu nó là một khung chứa toàn bộ nội dung trang web của bạn. Chúng được sử dụng thẻ div để thống nhất lại thành một khối, mục đích là để không ảnh hưởng gì tới độ phân giải màn hình của bạn. Cho dù bạn xài độ phân giải màn hình là bao nhiêu đi chăng nữa, thì nội dung trang web của bạn cũng sẽ giữ vị trí nằm ở giữa màn hình. Container chứa tất cả yếu tố trang web và ngăn chúng vượt ra khỏi giới hạn cửa sổ trình duyệt, giữ cho chúng luôn luôn được hiển thị ở vị trí mà bạn mong muốn.
Bạn có thể tùy chỉnh chiều rộng của container này là tự động hiển thị toàn màn hình hoặc cố định một vị trí ở giữa màn hình. Khi đó, ở tất cả các độ phân giải màn hình khác nhau thì chúng sẽ hiển thị đúng theo những gì bạn đã thiết lập.
Logo
Một công ty không thể thiếu logo, website cũng vậy. Cho dù bạn tạo website cá nhân hay website cho một công ty nào đó, logo vẫn là thứ đại diện cho trang web của bạn, mang nét đặc trưng cho thương hiệu và gây ấn tượng cho người truy cập. Đối với website, logo sẽ hiển thị ở tất cả các trang trong web của bạn, và từ đó, người truy cập có thể click vào logo để trở về trang chủ.
Navigation Bar
Các bạn có thể hiểu nó là một thanh menu chứa các nút liên kết của trang web, là hệ thống định vị, dẫn đường cho người truy cập khám phá website của bạn. Trang web có dễ sử dụng hay không đều phụ thuộc vào cách bạn bố trí thanh navigation này. Do đó, thanh navigation thường được đặt ở đầu trang để tiện sử dụng.
Main contain
Các bạn phải giữ cho main contain ở một vị trí dễ tìm thấy và dễ đọc nhất, vì nó nói lên nội dung của toàn bộ trang web của bạn, là điều mà người truy cập đang tìm kiếm. Nếu họ không tìm thấy nó một cách dễ dàng, không nắm bắt được nội dung chính trong website của bạn một cách nhanh chóng, họ sẽ “một đi không trở lại”
Sidebars
Sidebars là một khu vực nằm ở bên trái hoặc bên phải trong website. Nếu web của bạn đơn giản, bạn có thể không cần sử dụng đến sidebars. Tuy nhiên, sidebars có ích khi cung cấp thông tin cho khách truy cập sâu hơn vào trang web của bạn. Bạn có thể dễ dàng nhận thấy, tại một số website, sidebars chứa các tin tức mới, các tin tức và hình ảnh nổi bật. Đối với blog thì sidebars thường chứa các thông tin như bài viết mới nhất, comment mới nhất, bài viết được quan tâm, v.v…. điều này giúp cho khách truy cập khám phá website của bạn được nhiều hơn. Ngoài ra, nếu bạn muốn quảng cáo trên web của bạn, sidebars là vị trí rất thích hợp để chứa các banner quảng cáo giúp bạn thu lợi nhuận về cho web
Footer
Nằm ở dưới cuối cùng của trang, footer thường chứa thông tin bản quyền, liên hệ, thông tin pháp lý và một số liên kết đến những mục chính của website. Ngày nay, footer cũng trở nên đa dạng hơn, các designer thường đặt vào đó một số yếu tố đồ họa để gây điểm nhấn. Hiện giờ thì nó cũng không còn được coi là nằm cuối cùng của trang nữa, mà là cuối cùng của cửa sổ trình duyệt (browser) thì đúng hơn. Khi nhìn thấy footer, bạn sẽ được hiểu rằng bạn đang ở điểm cuối cùng, phía dưới nó sẽ không còn bất kỳ một nội dung hay khoảng trắng nào khác.
Trên đây là những phần chính thường được sử dụng trong các website hiện nay. Bạn có thể sử dụng tất cả hoặc chỉ một số phần mà bạn thích cho website của bạn. Bằng cách vẽ ra layout của bạn bằng bút chì, bạn sẽ tránh được những lỗi phát sinh thì thực hiện trên máy tính.
Nguồn uyen.vn